Pour vos premiers pas, avec les éditeurs du Wiki et l'ajout d'images…
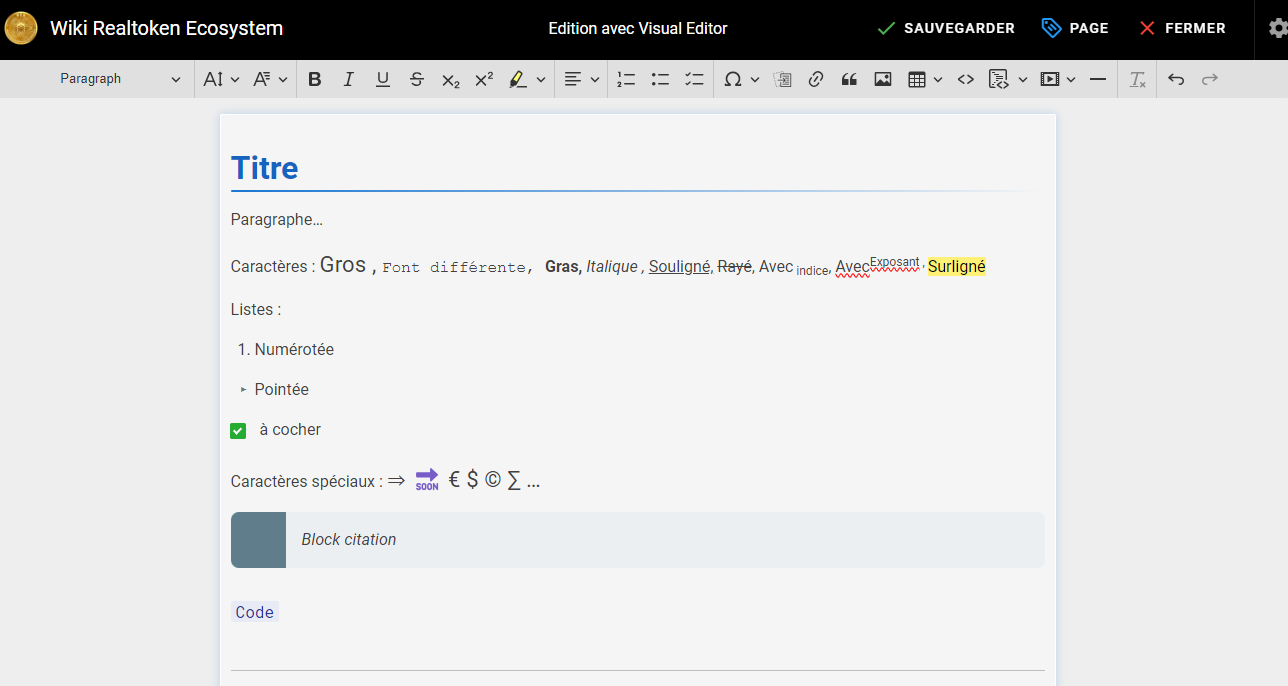
¶ Avec Visual Editor
Solution très intuitive, où tout se fait à partir de la barre d'édition :

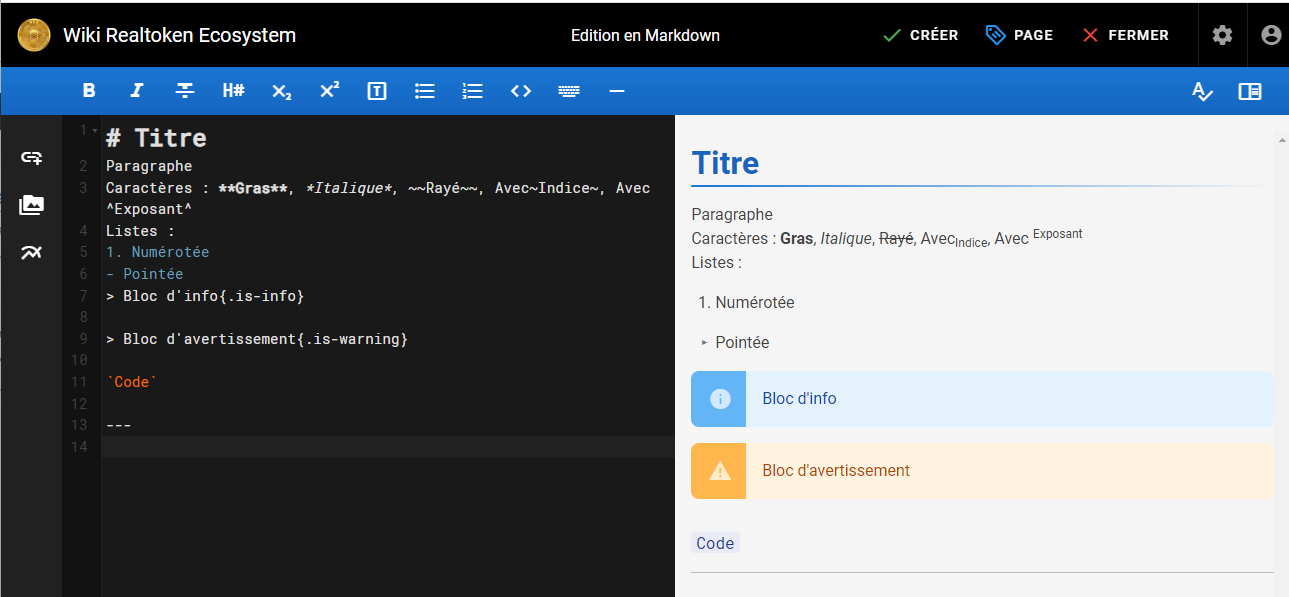
¶ Avec Markdown
Un peu plus complexe, car il faut connaitre la syntaxe.
Vous écrivez sur la gauche de l'écran, en format markdown, et le résultat apparait sur la droite.
Vous disposez là aussi d'une barre d'édition, pour vous aider concernant les syntaxes les plus classiques.

¶ Ajout d'images
Sur chacun des éditeurs, vous avez la possibilité d'ajouter des images (ou des documents à télécharger).

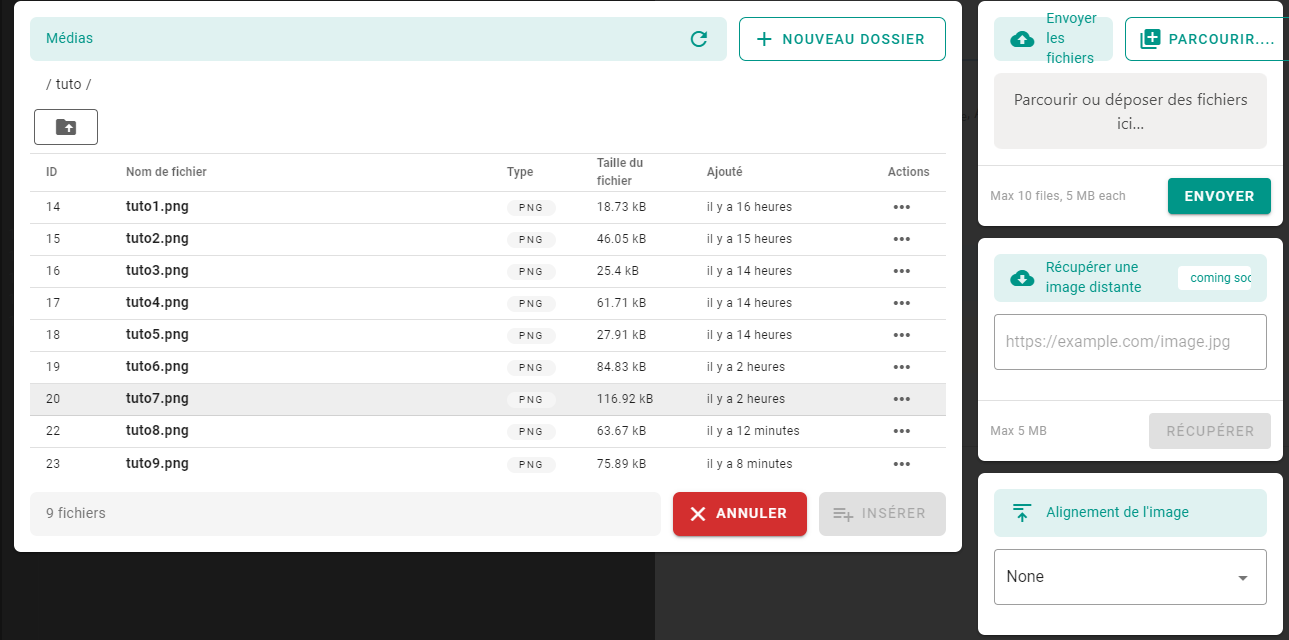
Une fois cliqué sur l'icone d'ajout d'images, dans votre page :
- vous allez devoir au préalable déposer votre image dans un dossier :
- choisissez ou créer le dossier correspondant (dans la bonne langue !),
- en haut à droite, avec “Parcourir…”, retrouvez votre image dans les dossiers de votre PC,
- puis faite “Envoyer”, votre image va apparaitre dans le dossier que vous avez sélectionné à gauche,
- Sélectionner votre image dans la liste à gauche, Sélectionner un mode d'alignement de votre image dans la page (en bas à droite), puis faire “Insérer”,
Vous retournez alors vers l'éditeur :
- Avec Markdown, le code suivant est inséré dans la page (si vous avez pris l'option de centrage de l'image)
{.align-center}
Pour le redimensionner de l'image, il va falloir ajouter à la main la balise suivante : par exemple pour réduire à 75% de la taille d'origine
{.img75 .align-center}

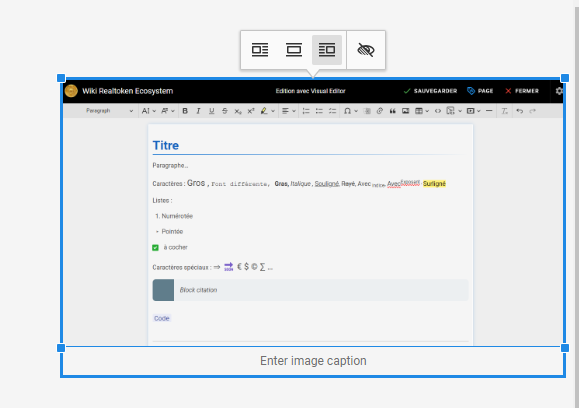
- Avec Visual Editor, l'image apparait sur la page (à l'endroit où vous aviez votre pointeur au moment de l'ajout).
En cliquant sur l'image, elle s'encadre de bleu, vous pouvez alors :- la redimensionner en déplaçant un de ses coins,
- modifier le cadrage dans la page, via le menu qui s'affiche en haut.
(sauf pour l'option centrage qui fonctionne pas)
Vous pouvez ainsi insérer du texte à coté de l'image, comme vous le voyez sur ce tuto.